iPhoneのオシャレなウィジェットでホーム画面をカスタマイズ「Widgy」!/yucoの加工レシピ Vol.67
こんにちはyucoです。iOS15にアップデートされて、何かオシャレなウィジェットはないかなーと探していたところ見つけた「Widgy」。使い方とおすすめ機能をご紹介します。自由度高くカスタマイズすることができるので、ホーム画面をとことんオシャレにこだわって作りたいという人にとてもおすすめ!操作が少し難しいのですが、ずっと眺めていたいホーム画面に早変わりしますよ♡

今までのウィジェットは日付や天気、時間など決められたスタイルに自分の好きな画像や色、フォントで作成することしかできませんでしたが、Widgyは一つのウィジェット内に複数の情報を入れることができたり、サイズや位置も細かく設定して作ることができます。今回は、赤枠で囲ったウィジェットのように、一つのウィジェット内に日付、天気、充電残量やWi-Fi状況など複数の情報をカスタムさせたウィジェットを作成していきます。

「Widgy」
Widgyは様々なウィジェットを作成できるアプリ。1から細かく作成することができるので、自由度の高いウィジェットを作ることができます。また、他の人が作った作品を観覧し、気に入ったものがあれば使用することも可能。自分が作ったウィジェットを他の人にシェアすることもできます。アプリは無料ですが、ウィジェットを2つ以上ホーム画面に置く場合は、有料(買い切り610円)です。
ウィジェットを自由に作成してみよう
1.ウィジェット中サイズに日時を入れていきます。

アプリを開き、左下「クリエイト」の画面にある「新規作成」をTapします。

作成したいウィジェットのサイズを選びましょう。

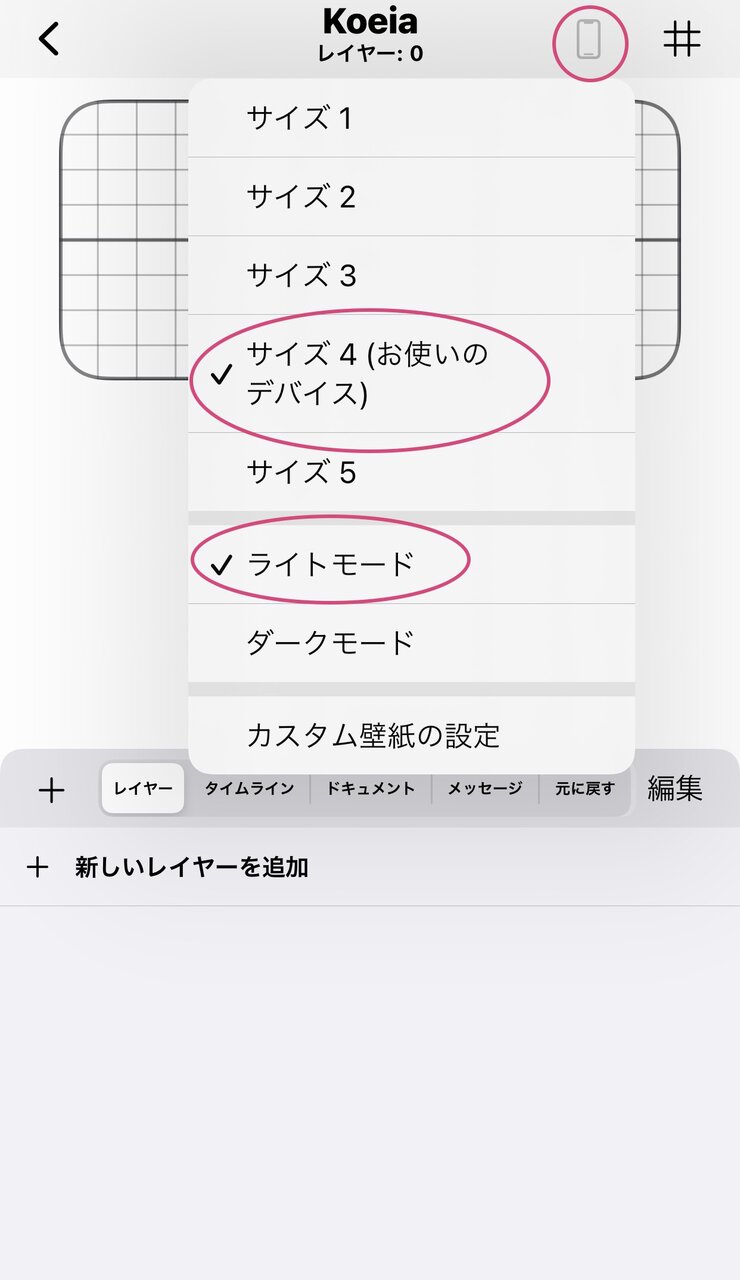
次に、作成時の画面表示の設定をします。右上にある「スマホマーク」をTapするとウィジェット作成時の表示サイズを変更することができます。サイズ1は一番小さく→サイズ5にすると大きくなります。使ってるデバイスのサイズに合わせておけばOKです!文字が見えにくい人はサイズ5にしてください(編集作業中の表示サイズであり、ホーム画面に追加するウィジェットの大きさに影響はありません)。

その隣の「グリッド線マーク」も、作成時の画面用のツールです。「グリッド」はウィジェット作成時にグリッド線が出て、テキストや画像を配置するときにバランスを確認しやすいのでONにします。「選択」は追加した項目を直接選択できる機能。ONにすればウィジェット内のテキストや画像を指で動かすことが可能になります。OFFだと文字や画像を選択しても手で動かすことができなくなります。手動で感覚的に配置を決めたい方はONにしましょう。追加ガイドはONでもOFFでもOK!

ではウィジェットをカスタマイズしていきましょう。「新しいレイヤーを追加」をTapして、好きなレイヤーを選びます。

レイヤーは色々な種類があります。「テキスト」には時計、天気、Music、好きな文字などを追加でき、「画像」には好きな画像をウィジェットに配置できます。

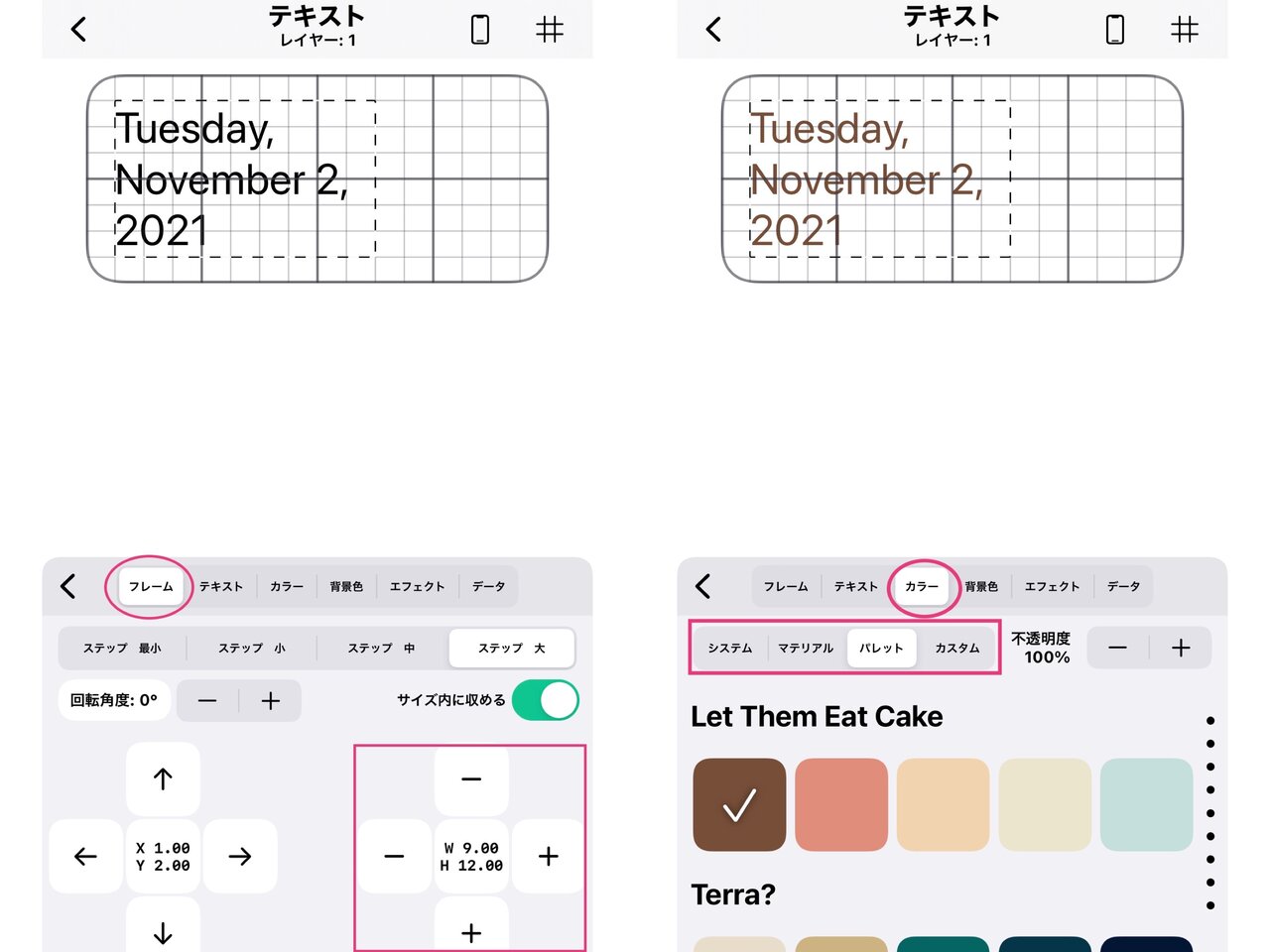
まずは「テキスト」を作成してみましょう。「テキスト」をTapするとウィジェット左上部にテキストボックスが現れます。このテキストボックスは指で簡単に動かすことができます。下部の「位置・サイズ」ツールからも変更することができるので、サイズを大きくしたいときは右側のサイズツールの「+」をTapしましょう。

「テキスト」では時計、天気、Music、好きな文字などを作成することができます。ツールバーの「データ」をTapし「テキスト[カスタムテキスト]」を開きます。すると、日付や時間などの項目を選ぶことができます。

ツールや表示の仕方がたくさんあるので、色々見て好きなものを選んでみましょう。私は「日付と時間」の「システム すべて」を選んで作成してみました。

指で場所を移動することができますが細かく変更したい場合は、ツールバーの「フレーム」をTapし、文字サイズや位置を変更したり、「カラー」から色の変更をすることもできます。「テキスト」でフォントを変えたり、背景色をつけることも可能です。
2.ウィジェット内に画像を入れてみよう

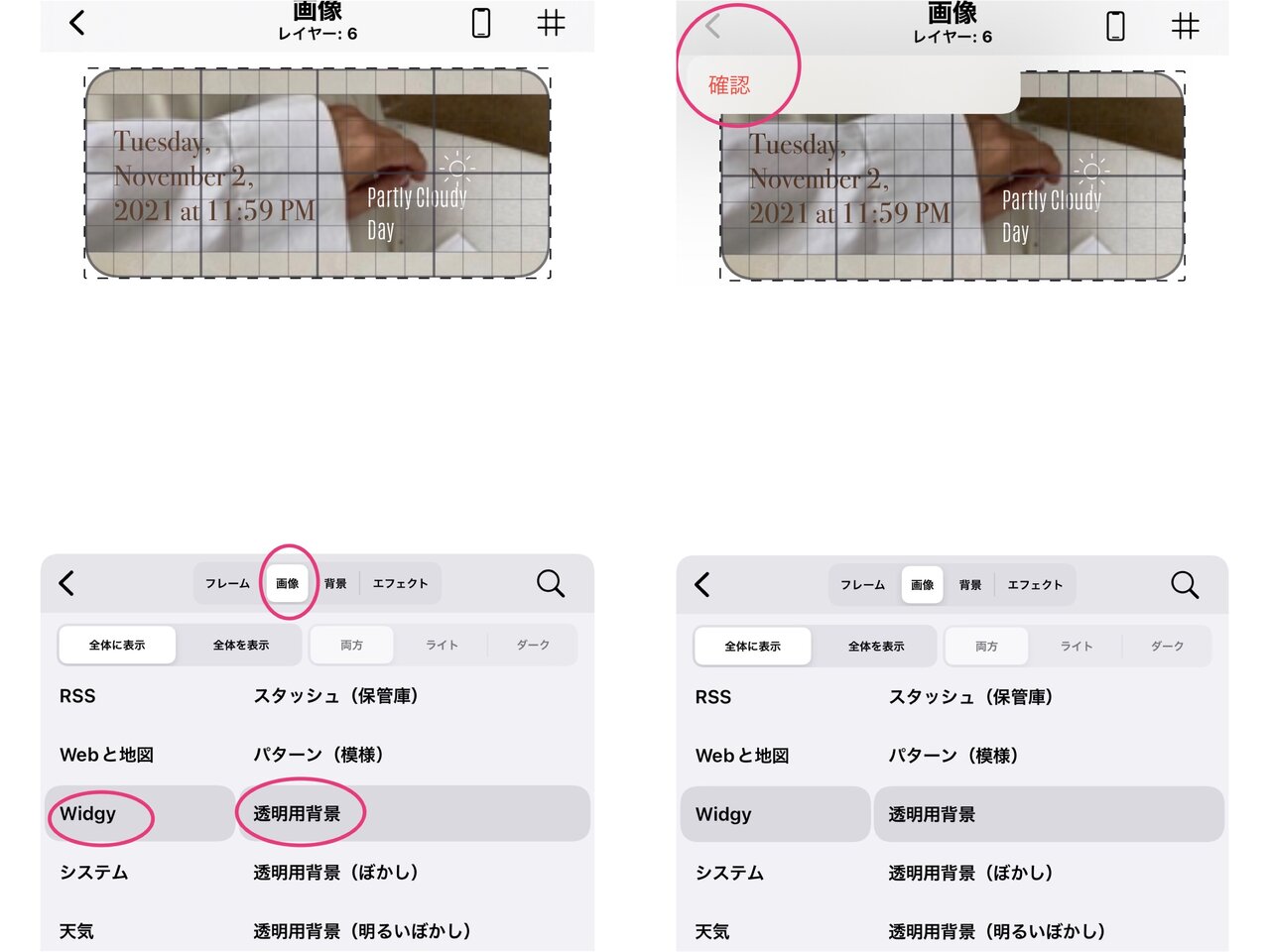
同じウィジェット内に画像を追加したいときは「新しいレイヤーを追加」を開き、ツールバーの「画像」から「システム」「写真ライブラリ」で画像を追加することができます。
このように好きな項目をウィジェット内に追加していきカスタマイズしましょう。作成できたら左上の<をTapし、「確認」を押せばOKです。
透明用背景の設定方法

Widgyを使ったウィジェットを作る中でオススメしたいのが透明背景。通常、ウィジェットを作ると上記の画像のようにウィジェットの角が丸い四角になります。

Widgyでは、壁紙に設定している背景画像に作成したウィジェットを透過させているように見せることができます。ウィジェットの周りの縁が見えなくなり、上記の画像のように写真の角を四角いまま載せることができ、よりオリジナル感のあるホーム画面を作成できます。ウィジェットの角が無いとシンプルでスタイリッシュなホーム画面を作れるので、こだわったホーム画面を作成したい人にオススメです。

アイコンのないホーム画面のスクショを撮りましょう。ホーム画面を長押しし、アイコンのないページまでスワイプしスクショを撮ります。

下部ツールバー中央の「管理」から「透明用背景を設定」を開き、先ほどスクショした画像を「壁紙を追加」と「ダークモード用壁紙」それぞれに設定し、右上「✔︎」で携帯のサイズを選びます。

「クリエイト」から透明背景にしたいウィジェットをTapし「編集」を開きます。

「新しいレイヤーを追加」→「画像」をTapします。

画像を開いたらサイズを変更します。右側の数字部分をTapすると、直接数字を入力してサイズ変更が可能です。幅・高さそれぞれ16に設定し「更新」。

ツールバーの「画像」から「Widgy」「透明用背景」を選択。左上の「確認」からアプリのホーム画面に戻ります。

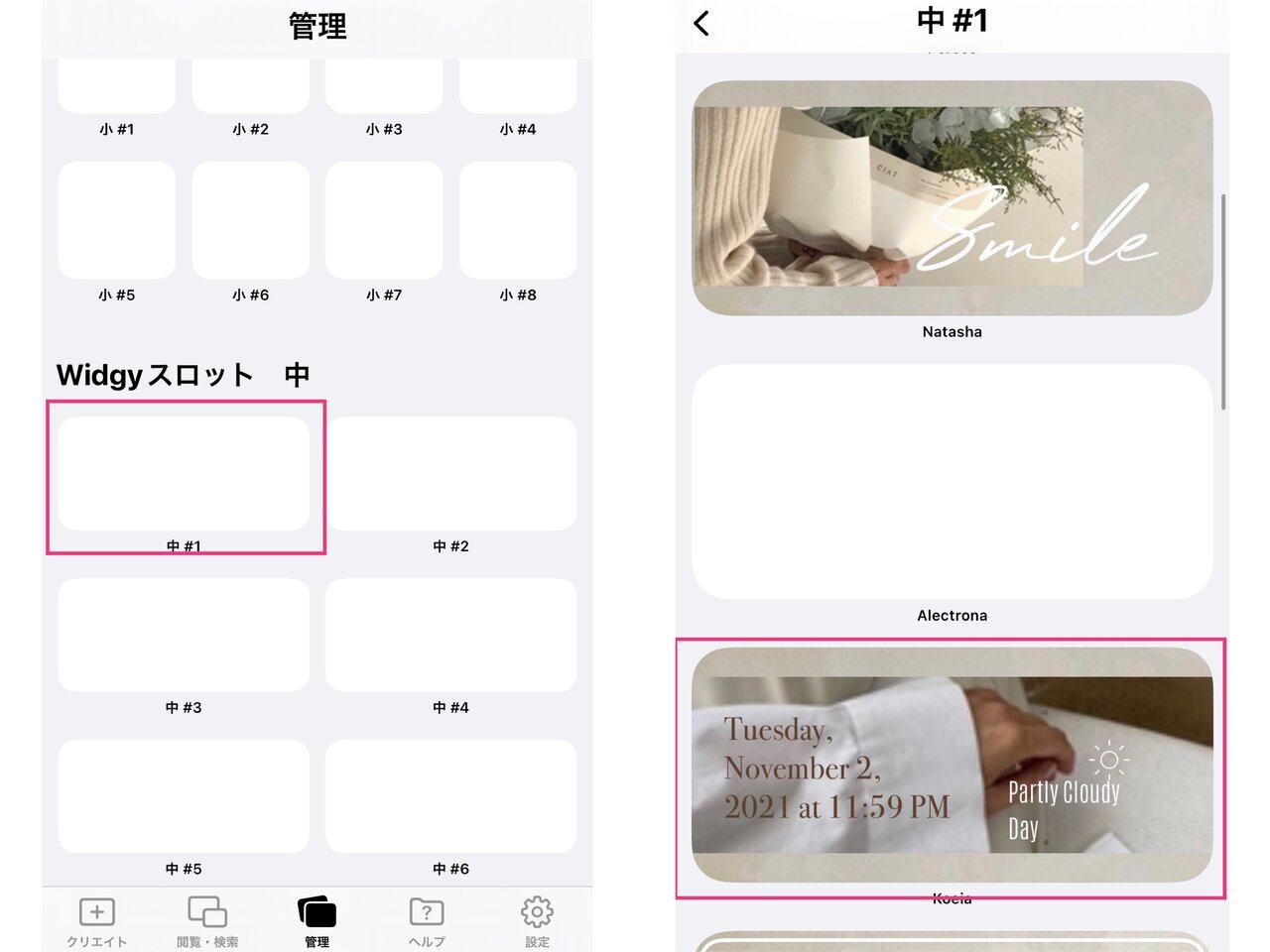
「管理」から「Widgyスロット 中」を選びます。セットしたいウィジェットを選びます。

ウィジェットを設置したい位置を決めます。好きな場所をTapしてください。これでウィジェットのセットが完了しました。
Widgyで作ったウィジェットをホーム画面に配置する

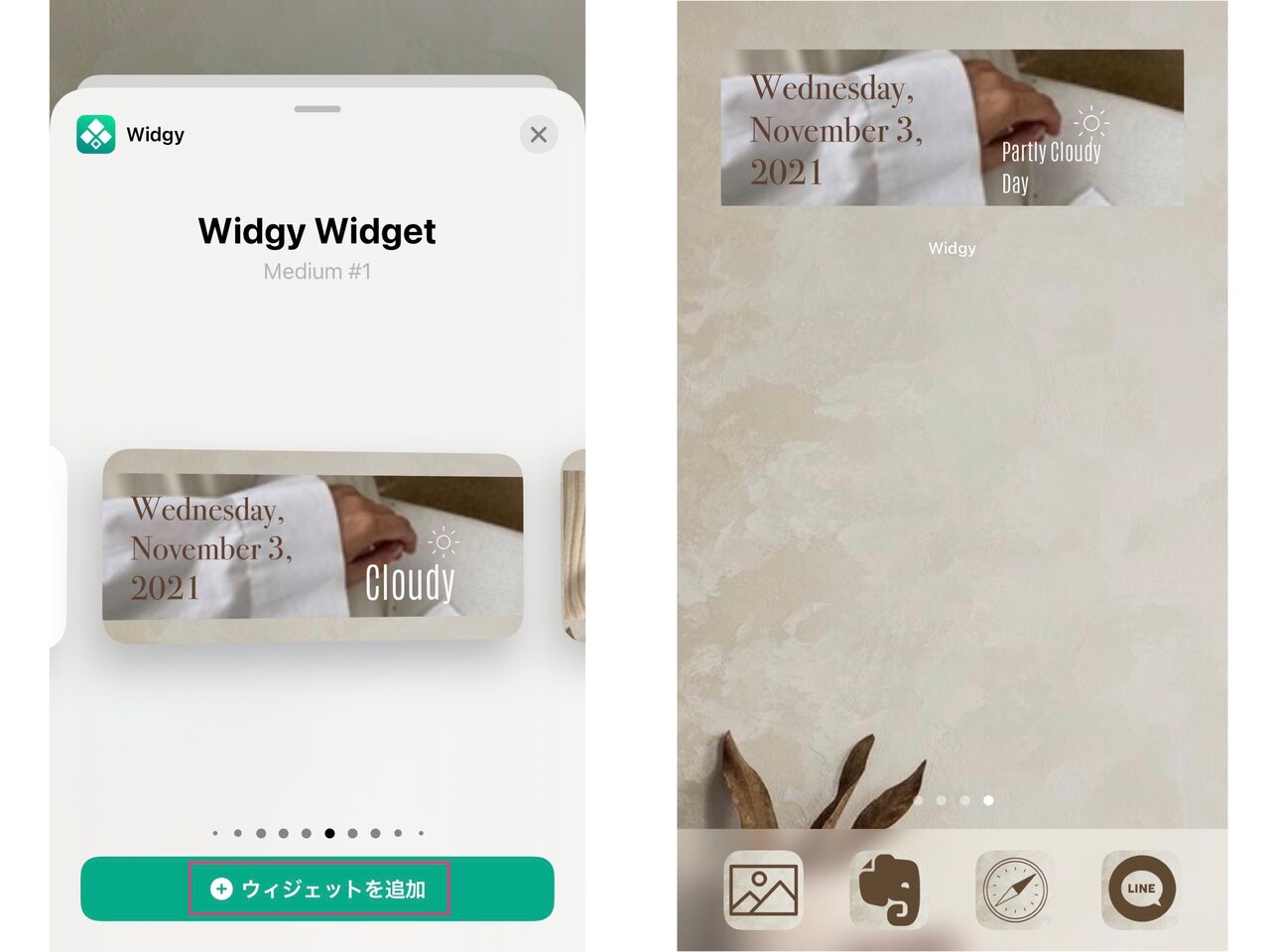
作成したウィジェットを配置してみましょう。ホーム画面を長押し、左上の「+」を開き検索窓に「Widgy」と入力しアプリをTapする。

作成したウィジェットを選び、下部の「ウィジェットを追加」をTapすると、ホーム画面にウィジェットが設置されます。

ウィジェットを作成したホーム画面がこちら。透明用背景を設定したことで、すっきりとした印象のホーム画面に見せることができました。

他にもこんなデザインのものも作成してみました!ウィジェット大に日付、画像、テキスト、アイコンなどを配置して自分好みのホーム画面に仕上げてみました♡Widgyだからこそできる自由度の高いカスタマイズ!自分が作りたいウィジェットをイメージしながら、お気に入りのホーム画面を作ってみてね♡
【yucoの加工レシピ】バックナンバー



yuco
旅、ファッション、カフェ情報から、おしゃれな写真の撮り方まで、みんながHappyになれる情報をSNSで発信しているトラベルブロガー。世界で流行っている写真加工や動画のスタイルをいち早くキャッチし、実践している。






