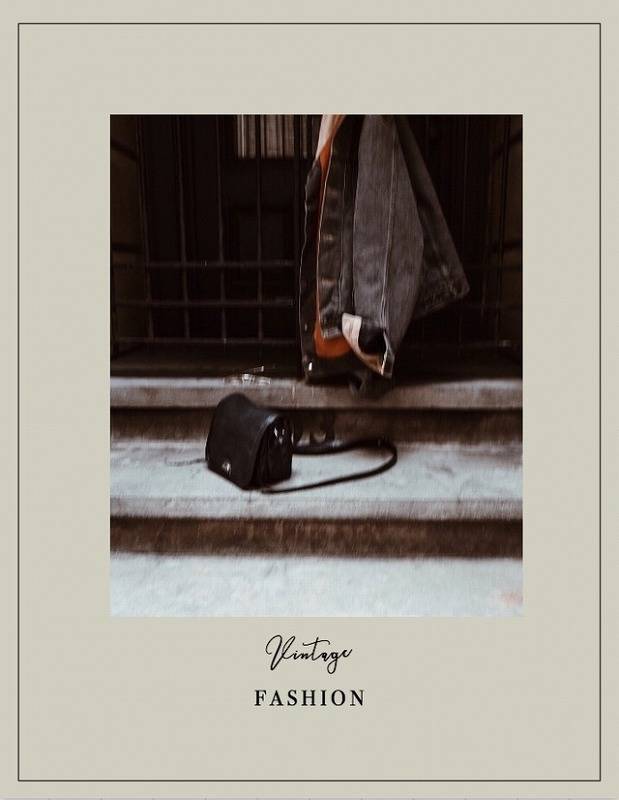
作った画像はこちら

"Phonto"を使って、この画像を作ってみました。手順を説明していきたいと思います☆
"Phonto"の使い方を説明します

”Phonto"というアプリをインストールします。
このアプリは、画像を自由にレイアウトでき、文字や枠を好きなサイズや形で入れられます。
機能や使い方がシンプルなのも特徴!!
画像サイズを決める
アプリを開いたら、まず画像の土台となる背景を決めます。写真などの画像を設定することもできますが、今回は背景色を自分で作るやり方をご紹介します。
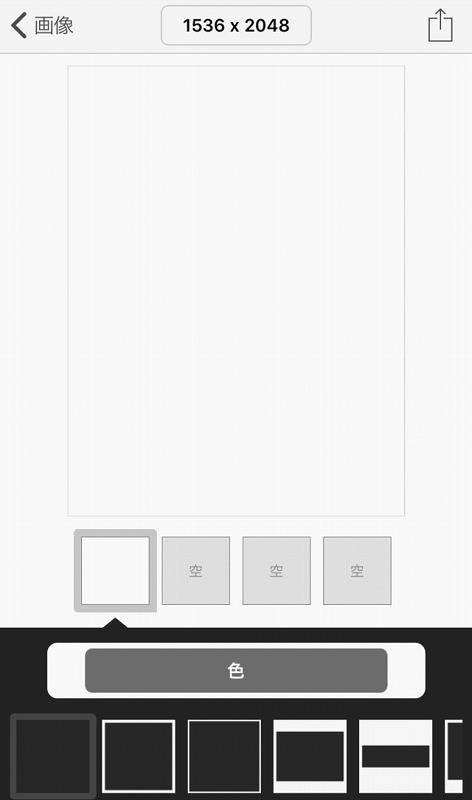
カメラマークをタップし「プレーンな画像を使用する」を選択し、左上の黒い画像をタップ。上部に出てくる数字を押すと、画像サイズの選択画面になります。

たくさんの画像サイズがあり、好みでカスタムすることもできます。今回は1536×2048を使います。
好みの色を保存
画像サイズが決まったら次に背景の色を決めます。

「色」の部分を選択。デフォルトの色がいくつかあり、自分好みにカスタマイズも可能です。

赤・黄緑・青のバーを動かして、色をカスタマイズ。
中央右側にある「≡」を選択すると、自分が作った色を保存しておくことができます。

「+Save」を押すと、保存されます。保存した色は、背景や文字などに使えます♪
背景にしたい色を選択したら、右上に出てくる「適応」、さらに右上のメニューボタンから「使用する」を押します。
画像を入れる
背景が決まったら、左下の「≡」から「画像を追加」で画像を挿入します。

画像は指で動かせますので、好きなところに配置します。
文字を入れる
画面をタッチすると、文字を入力できます。
好きな言葉を入力し、フォントを決めます。
"Phonto"には、デフォルトで200種類以上のフォントが入っています。

海外のフリーフォント配布サイトからダウンロード!
海外のフリーフォント配布サイトからも、ダウンロードできます。
私が愛用しているのは、「da font.com」。用意されているフォントの数は10,000以上。
使いたいフォントを"Phonto"にダウンロードでき、好みのフォントが見つからないことはない、と言えるくらいお洒落なものが豊富です。
da font.comからPhontoアプリにダウンロードする方法
インターネットでda font.comを開き、好みのフォントを選んで右側に表示されている「Download」をタップするとダウンロード画面に切り替わります。
「その他」から「Phontoにコピー」を選びインストールすると、"Phonto"のmyフォントに追加されます。

"myフォント"からダウンロードしたフォントを選択します。
入力した文字はサイズや色だけでなく、傾きや文字のカーブまでも編集できます。
アイテムを使って枠を作る!
左下の「≡」から「アイテムを選択」で、丸や四角の枠を選択できます。
今回は、左下にある中抜きされた四角を選びます。


枠のメニューで「▶︎」を押すとストロークが出てきて、バーで枠の線の幅を変えられます。

今回はかなり細くしました。これで完成です!
使い方次第で幅が広がる!

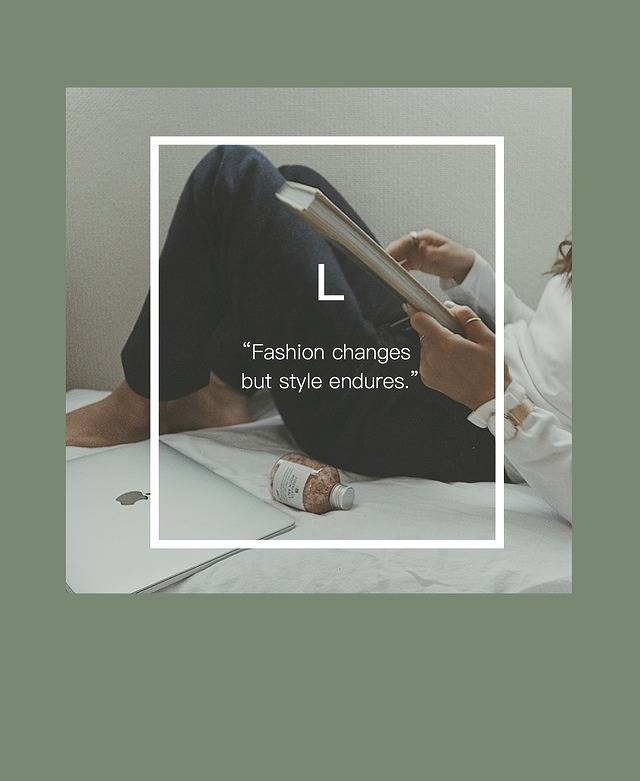
これは先ほどと同様に、背景を作り画像を挿入したものです。

画像を読み込んだら「透明度」を選択して、好みの薄さにします。
その後もう一度、同じ画像を追加するだけ。
アイデア次第で、いろんな雰囲気のレイアウトが作れます!


いかがでしたでしょうか。
シンプルな方法で簡単にコラージュ画像が作れ、フォントの選択肢が多いのも魅力的ですよね。

yurina223
ハンドメイドアクセサリーやレザー雑貨、海外から輸入した洋服を取り扱うオンラインショップを営む。
趣味が高じて、フリーランスでweddingの装飾や撮影、映像編集などを行なっている。
持ち味の行動力とアクティブな性格を活かして、休日は新しいものを探しに歩き回っている。






